KinematicBody was replaced by CharacterBody in Godot 4.0. This also adds the 3D suffix to 3D physics classes. |
||
|---|---|---|
| .. | ||
| addons/node25d-cs | ||
| assets | ||
| screenshots | ||
| 2.5D Demo with C#.csproj | ||
| 2.5D Demo with C#.sln | ||
| README.md | ||
| icon.webp | ||
| icon.webp.import | ||
| project.godot | ||
README.md
2.5D Demo Project with C#
This demo project shows a way to create a 2.5D game in Godot by mixing 2D and 3D nodes. It also adds a 2.5D editor viewport for easily editing 2.5D levels.
Language: C# and a little bit of GDScript
Renderer: Compatibility
Note: There is a GDScript version available here.
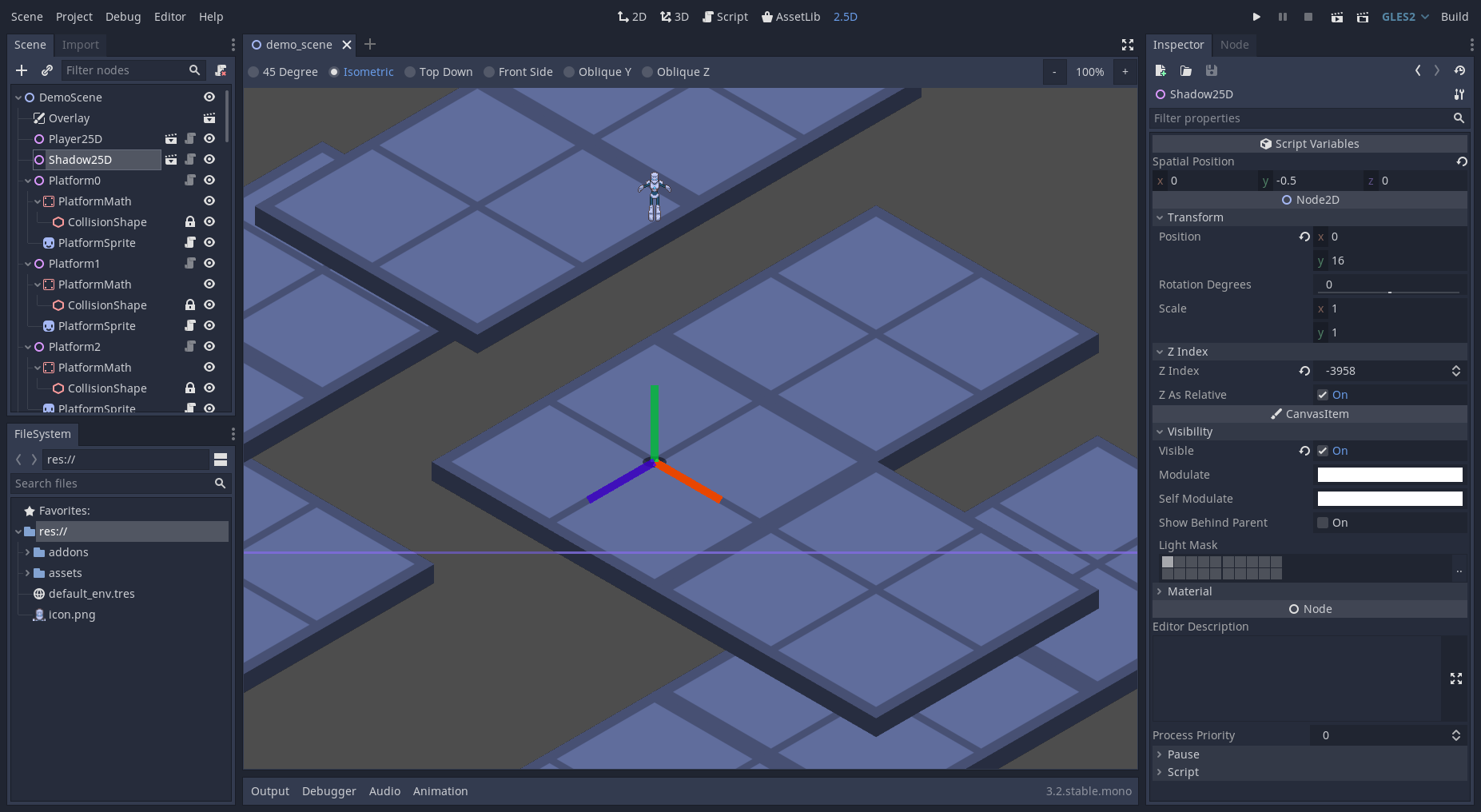
How does it work?
Custom node types are added in a Godot plugin to allow 2.5D objects. Node25D serves as the base for all 2.5D objects. Its first child must be a 3D Spatial, which is used to calculate its position. Then, add a 2D Sprite (or similar) to display the object.
Inside of Node25D, new structs called Basis25D and Transform25D are used to calculate the 2D position from the 3D position. For getting a 3D position, this project uses CharacterBody and StaticBody (3D), but these only exist for math - the camera is 2D and all sprites are 2D. You are able to use any Spatial node for math.
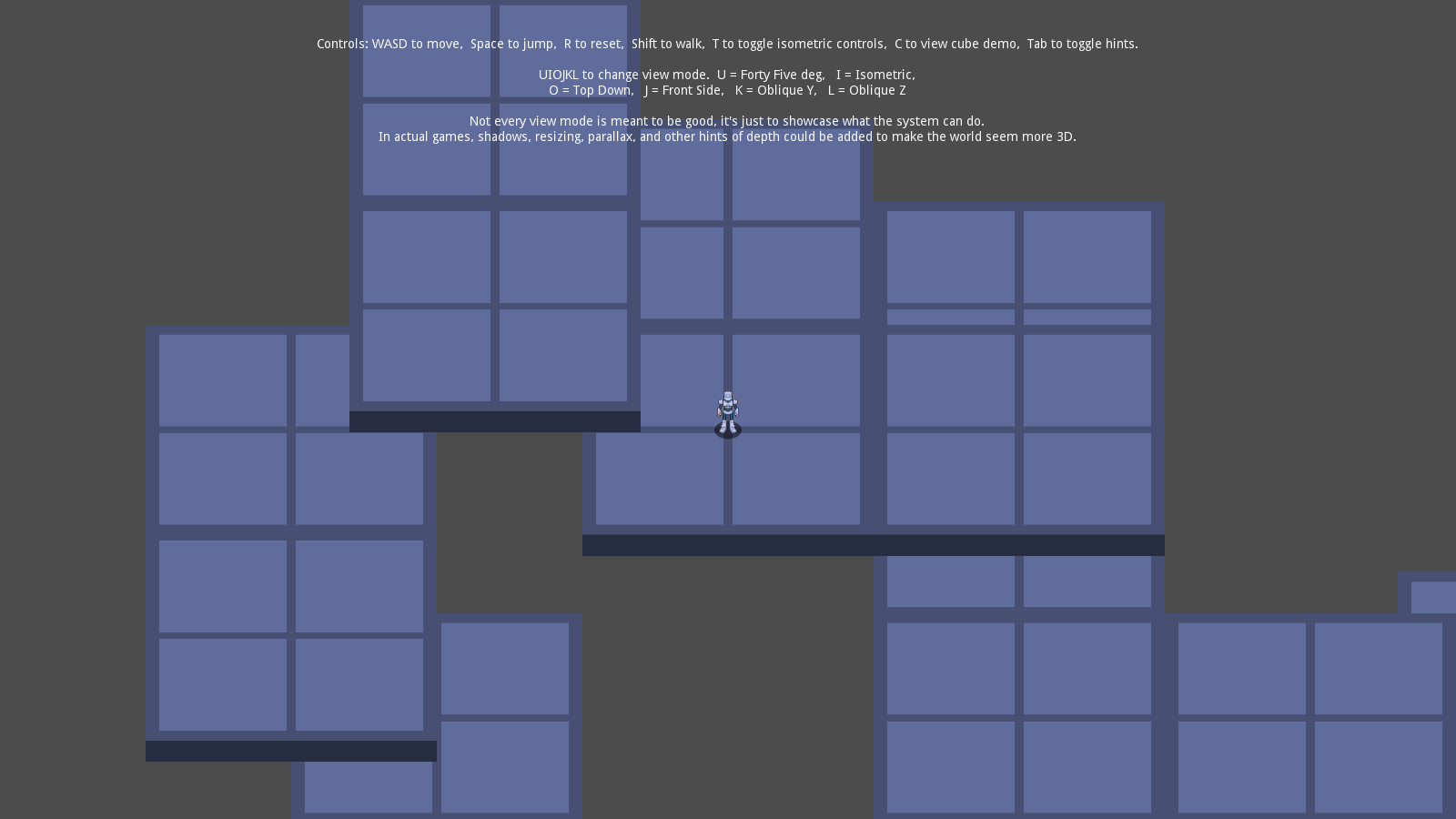
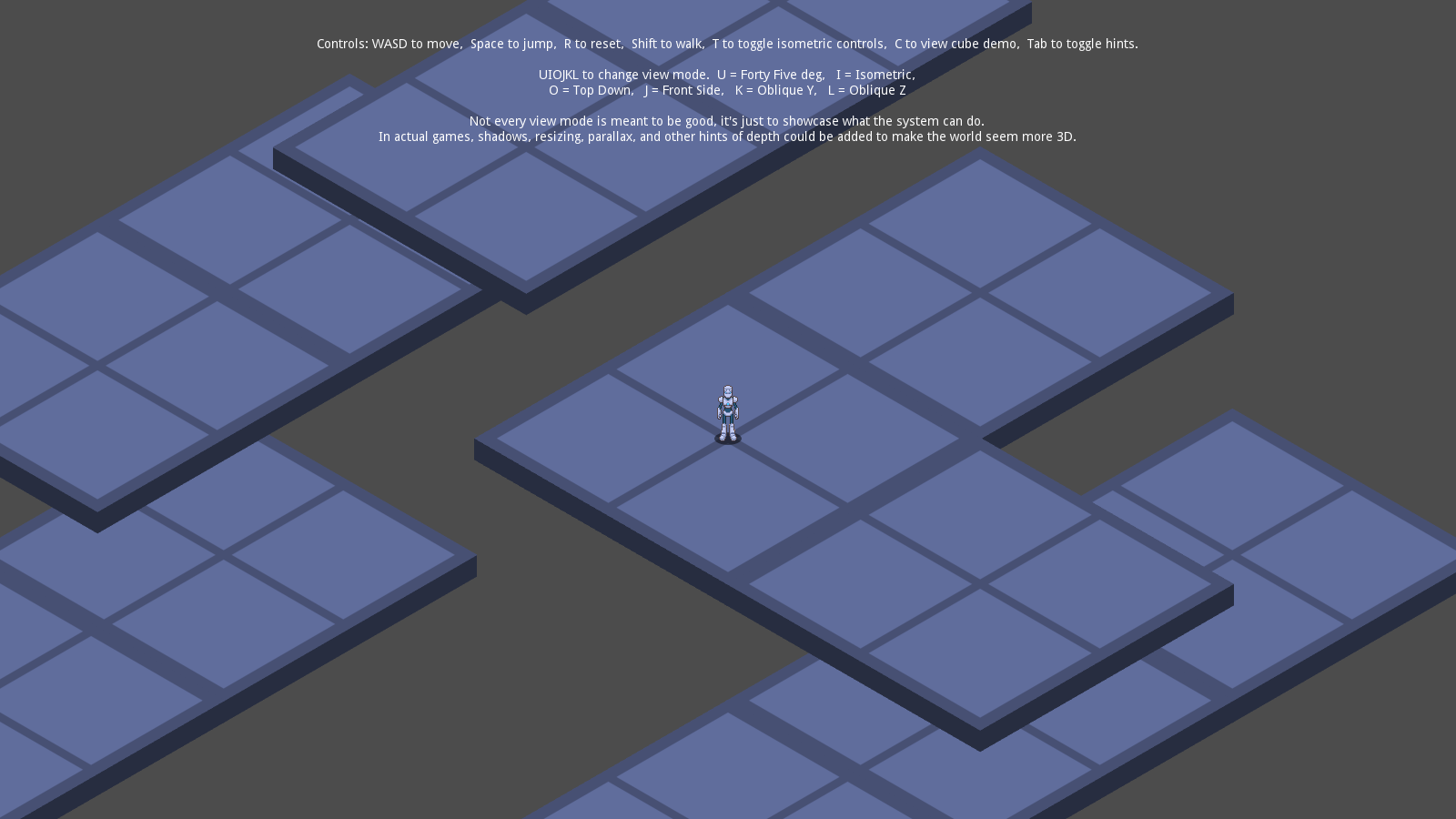
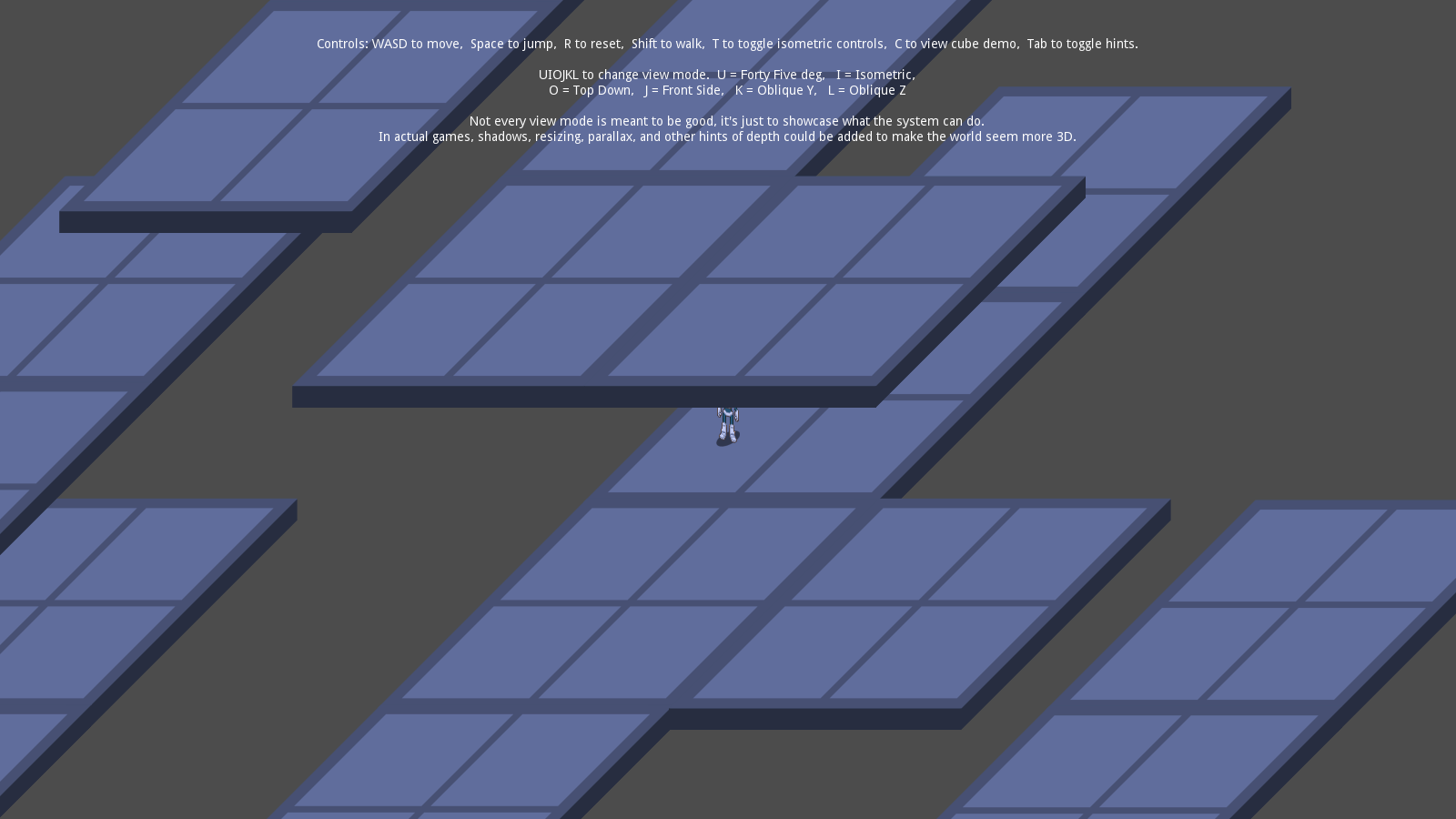
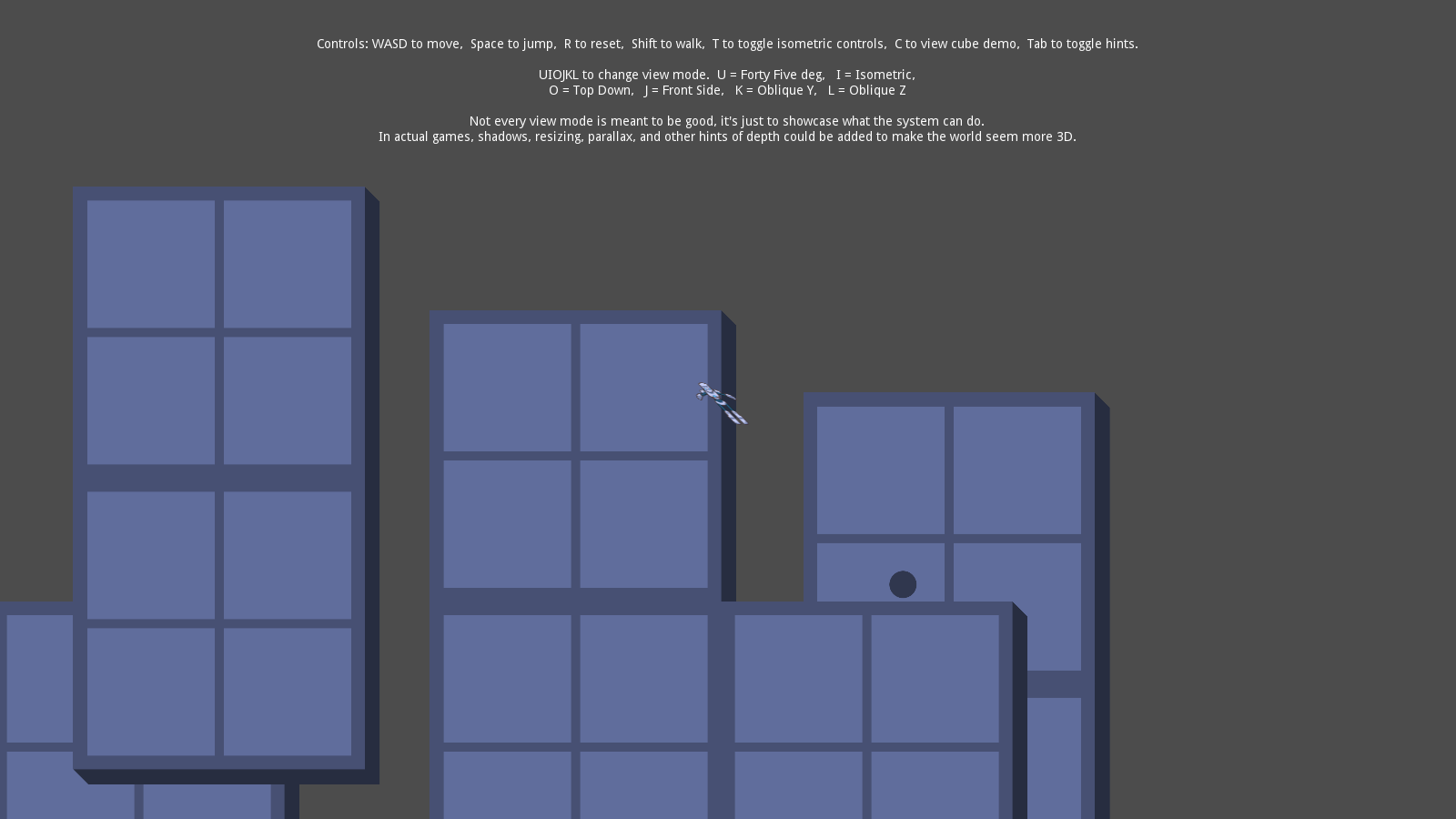
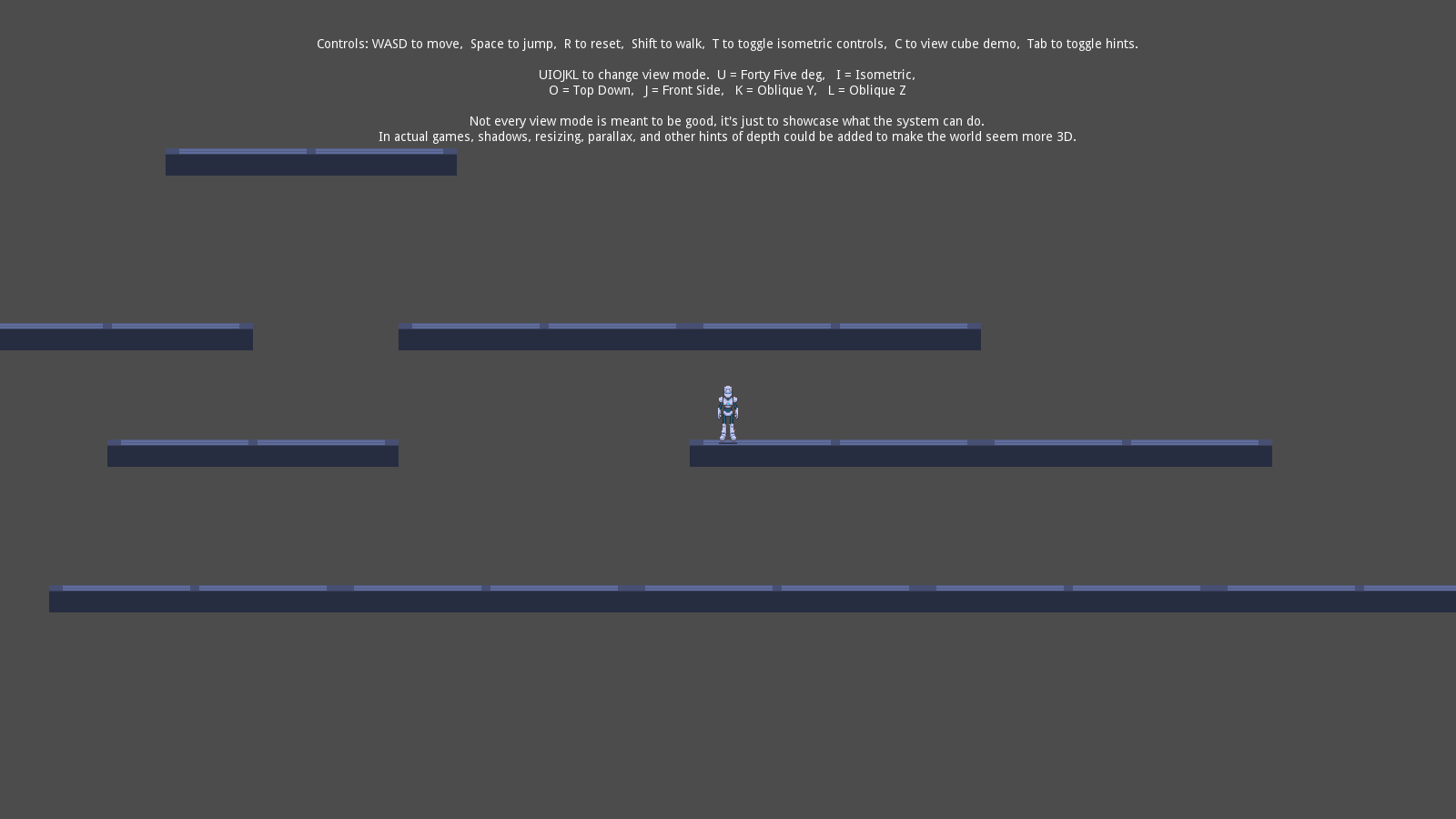
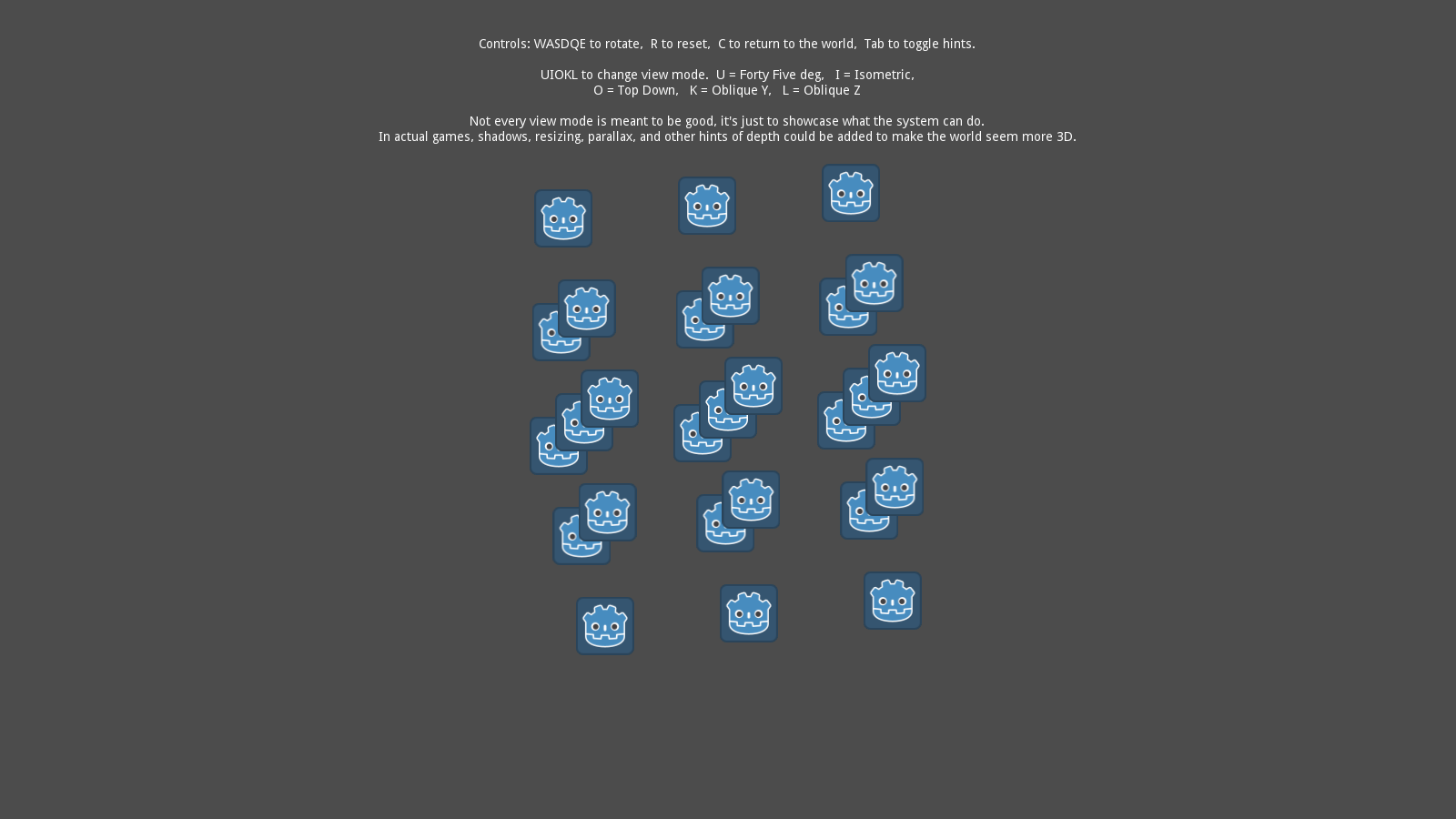
Several view modes are implemented, including top down, front side, 45 degree, isometric, and two oblique modes. To implement a different view angle, all you need to do is create a new Basis25D, use it in all your Node25D transforms, and of course create sprites to display that object in 2D.
The plugin also adds YSort25D to sort Node25D nodes, and ShadowMath25D for calculating a shadow (a simple CharacterBody that tries to cast downward).
Screenshots
Music License
assets/mr_mrs_robot.ogg Copyright © circa 2008 Juan Linietsky, CC-BY: Attribution.